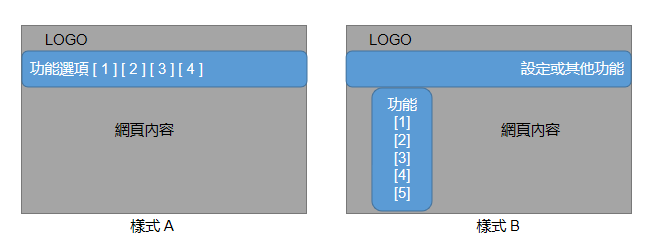
在網頁上,在功能較多的網頁,常可以看到下列兩種介面
Genero套件基本是一個協助盡量用最少code滿足最多功能的產品,若需要大量的美化工具協助妝點自然也是可併入使用,就是看關注的重點在哪邊。本系列文主要在引導多使用 Genero功能來滿足需求,故最大量運用套件所提供的功能,而減少使用注入式的插件進行外觀的改動。(但不表示不可行哦)
MDI 是 Multi-Document Interface 的意思。FGL可以透過模擬外框+限定程式運行在內部的做法,滿足MDI的需求,但此需求卻達不到左側有 MENU展在畫面上的做法。
方法:
經過實驗,方法 1 在每次調整 MENU 時要伴隨著大量的 coding,有違初心。方法 2 則是會耗用大量的主機記憶體,事先準備一堆不一定要開來用的程式,失敗。
所以剩下的就是方法 3.
事先準備一個空框架程式,啟動後可以讀取 style(4st),以及讀取 start menu(4sm)的小型主程式。為了維繫主程式的運行,布置一個 MENU。
MAIN
CALL ui.Interface.setName("main")
CALL ui.Interface.loadStyles("mdi.4st")
#如果有額外要做的事情放在這裡,做完了再去讀取 MENU(4sm) 設定
CALL ui.Interface.loadStartMenu("mdi.4sm")
MENU "外框的MENU,布置登出功能"
ON ACTION logout #POPUP MENU的登出
EXIT MENU
ON ACTION close #對應 WINDOWS 的關閉功能
EXIT MENU
END MENU
END MAIN
接下來對主要的 screen進行風格設定。如下方範例:
<?xml version="1.0" encoding="ANSI_X3.4-1968"?>
<StyleList>
<Style name="Window">
<StyleAttribute name="windowType" value="normal" />
<StyleAttribute name="tabbedContainer" value="yes" />
<StyleAttribute name="startMenuPosition" value="menu" />
<StyleAttribute name="ringMenuPosition" value="chrome" />
<!-- StyleAttribute name="browserMultiPage" value="yes" / -->
</Style>
</StyleList>
此處選擇不設定將作業開在新的瀏覽器頁籤 (browserMultiPage),期望能更貼近實際的網頁操作模式。
最後則是準備要執行的作業清單。從此處應該可以明顯發現,4sm是透過 MAIN作業調動,但其實並不需要綁入 main.4gl 的 MENU 選項。而是在 MENU 指令(或其他交談指令生效的狀況下) 作為配合的可選擇項目。而對應的指令就直接列在 4sm 檔案內。
此處最外階層,建議應配置一個操作說明,以做出類似 **上方介面B ** 的樣態。
<?xml version="1.0" encoding="UTF-8"?>
<StartMenu text="Template">
<StartMenuGroup text="操作選項 (點此處,展開選項)">
<StartMenuGroup text="大功能1">
<StartMenuCommand text="子作業1-1" exec="fglrun svms1-1"/>
<StartMenuCommand text="子作業1-2" exec="fglrun svms1-2"/>
<StartMenuCommand text="子作業1-3" exec="fglrun svms1-3"/>
<StartMenuCommand text="子作業1-4" exec="fglrun svms1-4"/>
</StartMenuGroup>
<StartMenuGroup text="大功能2">
<StartMenuCommand text="子作業2-1" exec="fglrun svms2-1"/>
<StartMenuCommand text="子作業2-2" exec="fglrun svms2-2"/>
</StartMenuGroup>
</StartMenuGroup>
</StartMenu>
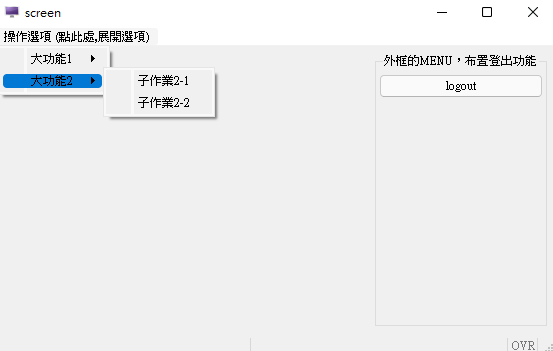
依據上列的範例實做出來的 GDC 樣態是:
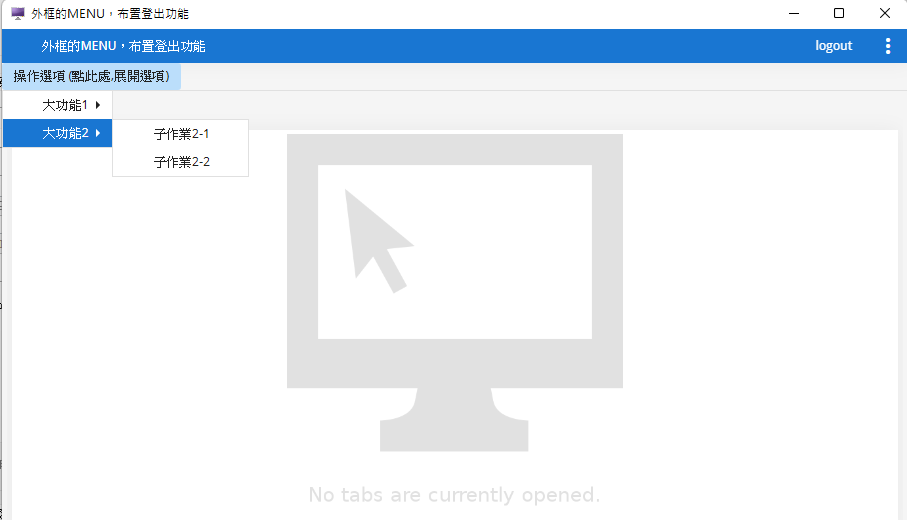
若可以套上 GBC 則操作上會更類似
大家手上都有許多程式,或許對於部分需要移動做事的人來說,能協助將程式移入 MDI 這樣的網頁操作介面,應該是對於這些移動工作者來說最方便的。
